音乐meting自建api

AI-摘要
切换
AnZhiYu GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
音乐meting自建api
安知鱼不少小伙伴发现最近安知鱼主题的音乐胶囊配置无效或者音乐馆没有界面出来,原因其实是因为官方的meting api因为某种原因挂掉了。
既然知道了问题所在,就很好解决了,安知鱼主题的配置文件CDN选项自带有meting_api配置,我们可以自己搭建meting api以提高访问性和稳定性,或者使用其他人提供出来的免费API,只不过稳定性可能会没有那么高。
自建API
项目地址meting-api
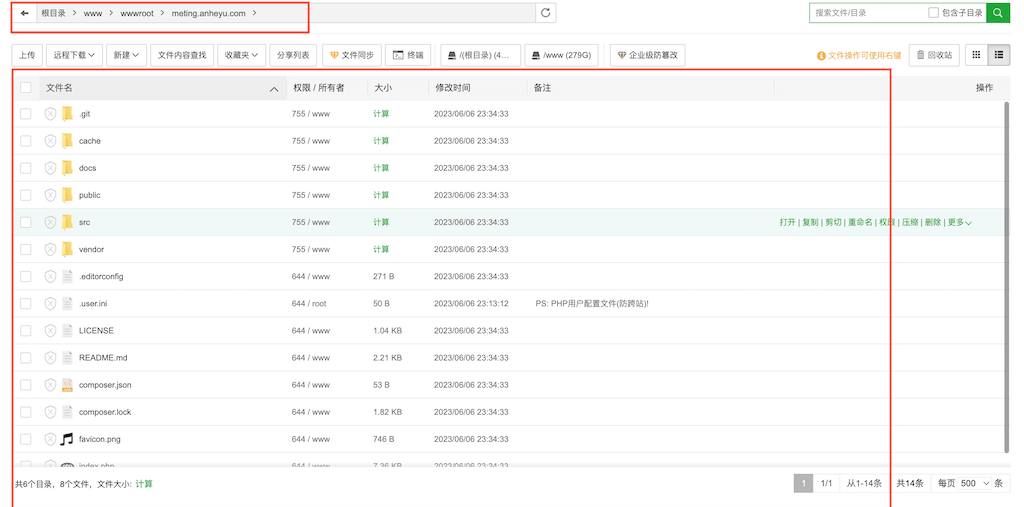
部署方式此处提供宝塔部署方法,新建一个站点,然后将项目代码下载下来,上传到站点目录并解压
然后在当前目录执行命令安装依赖
1 | composer install |
在根目录会有index.php,可以在这里调整参数设置API路径缓存及时间等等,详细见原项目README.md,博主全默认配置,注意配置完后可能会存在跨域的情况,可以修改index.php前面加上允许跨站的两行代码,修复这个情况,虽然本来就有这个,但是不知道为什么写在后面就会跨域,写在前面就不会再有这种情况了。
1 |
|
当你出现这个则代表部署成功
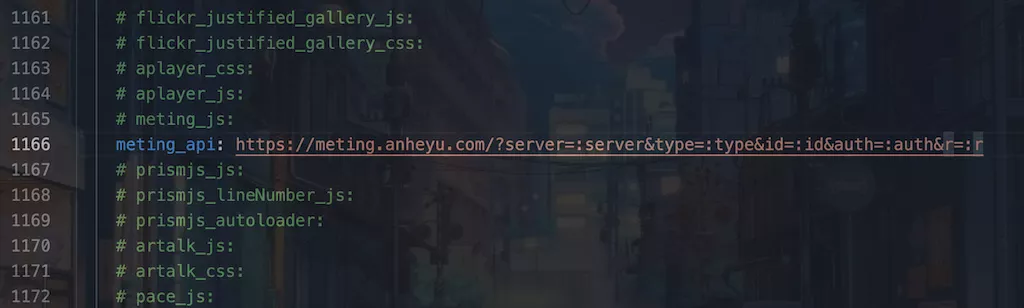
如果你是安知鱼主题,你只需要在主题配置文件的最下方修改CDN.option.meting_api
1 | meting_api: https://meting.qjqq.cn/?server=:server&type=:type&id=:id&auth=:auth&r=:r |
进阶
自建API以后会发现提供的cover图非常小只有120*120,导致在音乐馆页面的封面图很模糊,可以通过修改src/Meting.php的824行左右代码,将所有调用pic方法的$size都变成300*300
1 | public function pic($id, $size = 300) |
弊端就是图片会变大一点点,各有取舍。
开放API
在官方的meting api挂掉以后涌现了一大批优秀的公益api
https://api.injahow.cn/meting/https://meting.qjqq.cn/
在安知鱼主题中只需在CDN.option.meting_api 填入下面中的任何一个即可
https://api.injahow.cn/meting/?server=:server&type=:type&id=:id&auth=:auth&r=:rhttps://meting.qjqq.cn/?server=:server&type=:type&id=:id&auth=:auth&r=:r
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果