cloudreve网盘魔改前置教程

cloudreve网盘魔改前置教程
安知鱼Cloudreve 是一款非常非常牛皮的网盘系统, Cloudreve 可以让您快速搭建起公私兼备的网盘系统。Cloudreve 在底层支持不同的云存储平台,用户在实际使用时无须关心物理存储方式。你可以使用 Cloudreve 搭建个人用网盘、文件分享系统,亦或是针对大小团体的公有云系统。
Cloudreve文档地址;https://docs.cloudreve.org/
以下教程 基于 cloudreve pro(amd64 linux 版本)其他版本请自行测试
安装环境
安装 node.js
安装完 node 以后会自动存在 npm
进入 node.js 官网:Node.js 官网
按照自己的机器选择对应的版本下载,我是 windous 64 位
然后差不多就是一直下一步 hhh~
具体可以参考Node.js 安装教程
如果遇到什么问题,一般百度都能解决,这里就不在赘述.
安装 Git
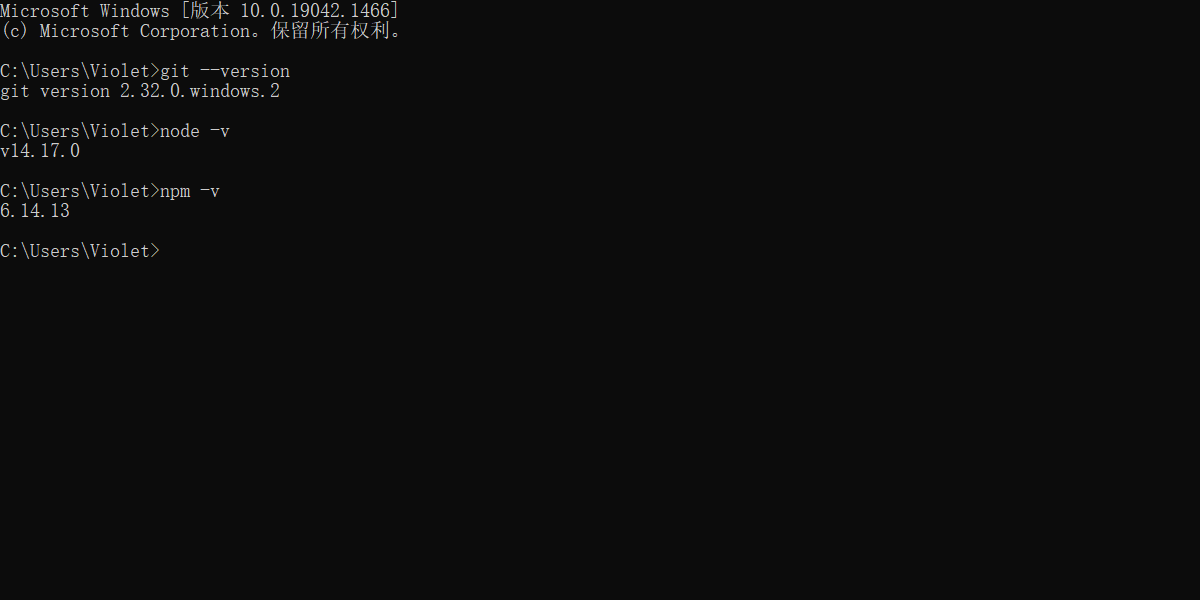
检验环境是否安装成功
同时按下 Win 键和 R 键打开运行窗口,输入 cmd ,然后输入以下命令,有相应版本信息显示则安装成功,若不正确可以卸载软件重新安装。
1 | git --version |
此外若安装成功,在桌面右键鼠标,可以看到菜单里多了 Git GUI Here 和 Git Bash Here两个选项,第一个是图形界面的Git操作,另一个是命令行,我们一般使用第二个
前端源代码依赖安装
将 couldreve 的前端源码下载下来
地址:https://github.com/cloudreve/Cloudreve/releases/
pro 版本的请自行去管理面板下载文件夹名称为 frontend-pro-master 的文件夹
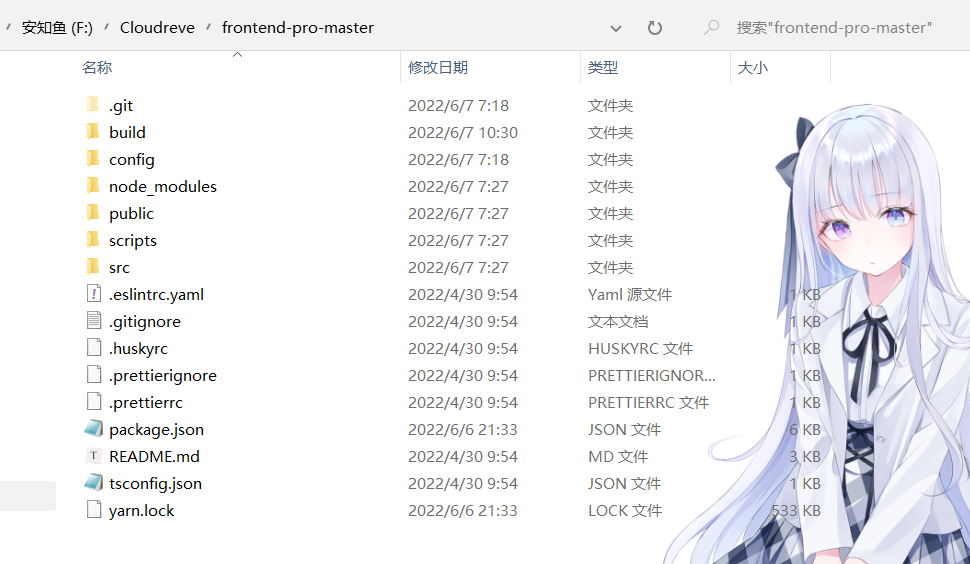
将该文件夹放到一个你容易找到的地方, 我这里放在 F 盘
如:我的文件夹为:F:\Cloudreve\frontend-pro-master, 前端源码储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装,第一次可能需要久一点输入命令后等一等,再输入第二条命令
安装 yarn
如已安装可跳过这一步
1 | npm install -g yarn |
使用yarn安装所有依赖
1 | yarn install |
使用yarn安装styled-components
魔改部分样式依赖于 styled-components (如不魔改提现等功能, 只修改图标, 图片可以不安装) 默认是 5.3.5 版本
1 | yarn add styled-components |